今回は、Firebase で開発を進めるにあたって、環境を整えたいと思います。
前提として、OSはWindows 10 での手順となりますが、MacでもLinuxでも大枠は同じなんじゃないかと思います。
前提知識
手順を説明する前に、まずは前提となる知識を説明してみたいと思います。
Firebaseで開発を行う時、プロジェクトに必要なファイルの基本的なセットを作ったり、開発が終わったプログラムを本番環境にデプロイするためにコマンドラインからの操作が必要になります。
で、そのコマンドを提供してくれるのがfirebase-toolsです。
firebase-tools はNode.jsのモジュールとして提供されています。なので、firebase-tools を使いたい場合は、どうしてもNode.jsが必要になってきます。
なるべく余計なものは入れたくないという気持ちはよく分かります。私も最初は「なんでNode.jsをローカルPCに入れないといけないの?プログラムはサーバ上のNode.jsで動くんだからローカルにNode.jsは入ってなくてもいいんじゃない?」と思っていましたが、やっぱりローカルにNode.jsが必要のようです。
理由は、’上に書いた通り、firebase-tools を使う必要があること(そもそもfirebase-toolsがないと本番環境にデプロイできない)。もう一つは、プログラムを開発する際、動作確認するためにはやっぱりローカルのPC内で確認できた方が色々と都合が良いためです。
なので、おとなしくNode.jsをPCにインストールし、次に firebase-toolsをインストールする必要があります。
Node.jsがインストールされているかどうか確認する
それでは具体的な手順を見ていきたいと思います。
まずはNode.jsが既にPCにインストールされているかどうかを確認しましょう。
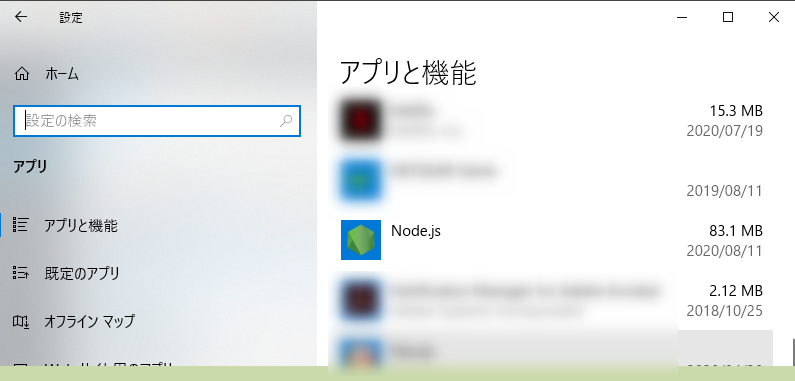
Windows なら、普通にアプリケーションの一覧から確認することができます。

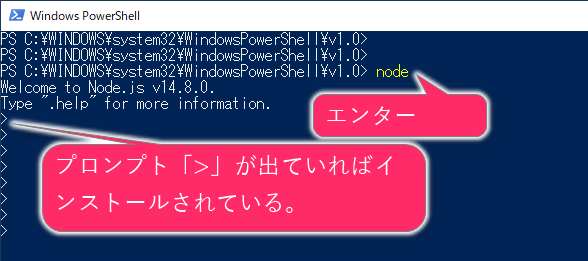
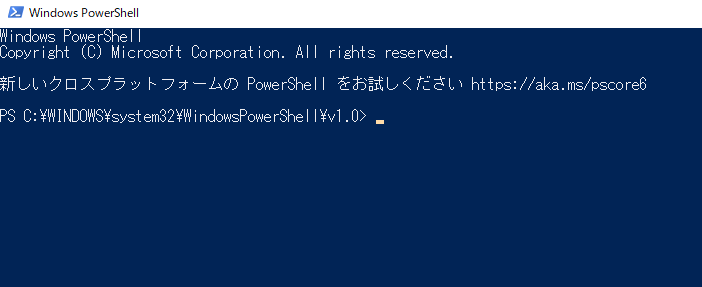
または以下のようにpower sellで「node」と入力して、プロンプトが出てこれば、Node.jsが既にインストールされていることになります。

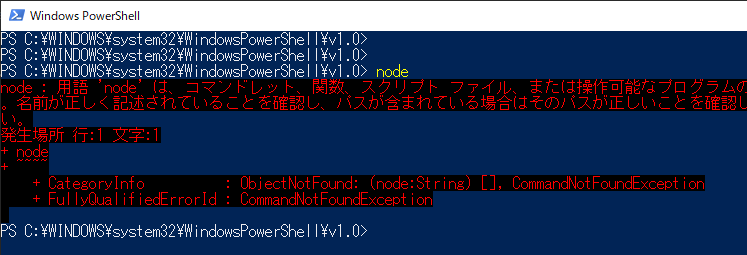
Node.js がインストールされていない場合、以下のような毒々しいメッセージが出ます。

Node.jsのインストール
Node.jsがインストールされていなければ、インストールします。
以下のリンクから、Node.jsの公式サイトに行きます。
https://nodejs.org/ja/
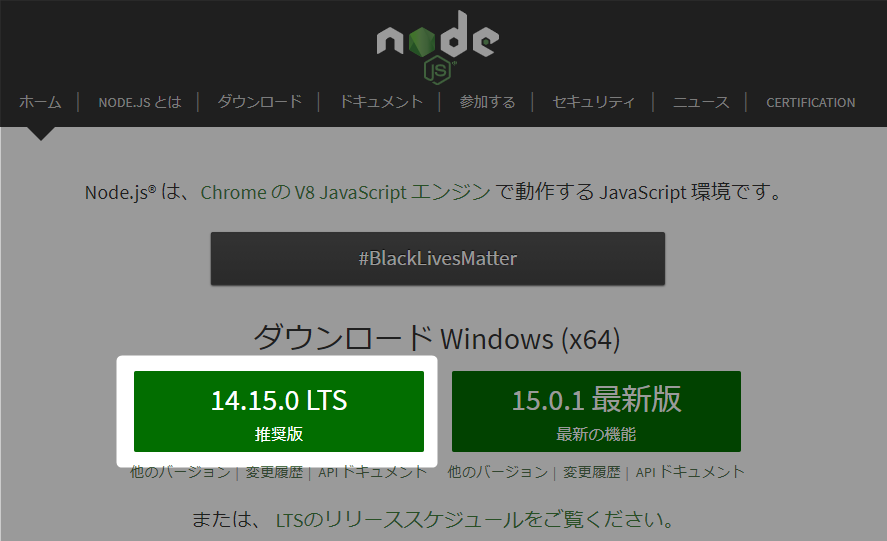
以下のような画面になるので、とりあえず安定版であるLTSをダウンロードします。

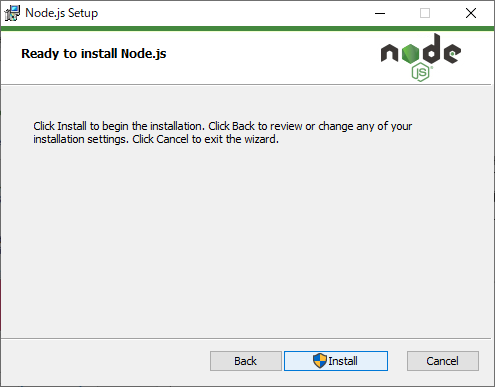
ダウンロードしたものからインストールを開始します。以降、適当に進めます。

次へ

次へ

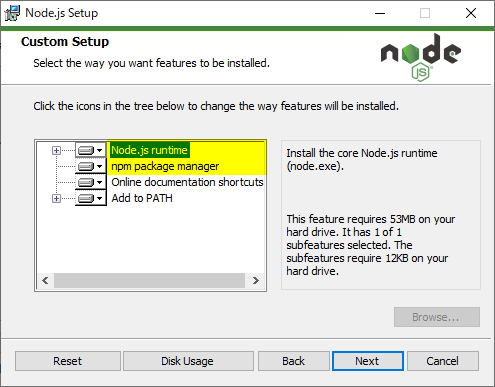
ここも何も変更する必要ありません。よくみると、windows 上でNode.jsを動かすためのruntimeとNode.jsのモジュールを管理するためのnpmが含まれているのが分かります。

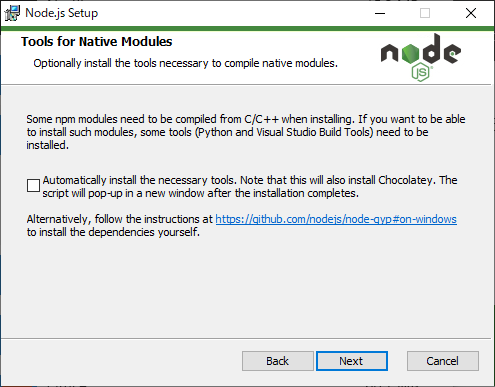
Node.jsのモジュールの中には、C/C++でコンパイルする必要があるものがあるようです。
そういったモジュールをコンパイルするために必要なものをインストールしますか?的な質問のようです。
チェックを入れると、Node.jsのインストールが終わった後に、別のウィンドウが開き、必要なもののインストール画面に続きます。
ただ、その必要なものが3Gb必要(375MB)という事なので、私はチェックを入れませんでした。まあ、デフォルトでチェックが入っていないので、よほど特殊なモジュールを使う場合に必要なだけなんじゃないかと思います。
心配な人はチェックを入れておいても良いかもしれません。

インストール
これでNode.jsのインストールは終わりです。
firebase-tools のインストール
次にfirebase-toolsをインストールします。firebase-tools はNode.jsのモジュール(パッケージともいう)なので、npmでインストールします。
私のような弱小PHPerにとっては、Node.jsだのnpmだのfirebase-toolsだの、色んな新しい用語が出てきて大変なのですが、npmというのはNode Package Managerといって、その名の通りNode.jsのモジュールを管理するためのツールです。
「管理」とあいまいに表現しましたが、要するに各モジュールの依存関係を教えてくれたりするので、npmはNode.jsで開発するなら絶対必須のツールになります。
さて、そんなわけでfirebase-toolsをインストールするには、npmを使う必要があります。上で少し書きましたが、npmはNode.jsをインストールした時に勝手に入ってきていると思います。で、npmコマンドを使うためにはPowerShellを起動します。
PowerShellを起動した図↓

それではfirebase-toolsをインストールしましょう。
npmでモジュールをインストールするためのコマンドの書式は以下のようになります。
>npm install [モジュール名]ここで、少し注意点があります。npmのインストールには2種類のインストールがあります。ひとつは、開発中のプロジェクトに何かのモジュールをインストールするタイプ。もう一つは、Node.js全体にインストールするタイプです。上のコマンドは、前者の書式になります。
firebase-toolsは、どんなプロジェクトでも使う必要があるので、Node.js全体に(というか、お使いのPCにと言った方がいいかも)インストールために-gオプションを付けて実行します(以下参照)。
>npm install -g firebase-toolsこのようにすることで、どのプロジェクトでもfirebase-toolsのコマンドを使うことができるようになります。
-gオプション無しで実行すると・・・
ちなみに、-g オプションなしで実行すると、実行した時のフォルダ配下に、node_modulesフォルダが生成され、その中にfirebase-toolsがインストールされます(というかただのコピー)。が、実際やってみると分かりますが、このようにインストールしてもfirebaseのコマンドを実行することはできません。なので、やはり-gオプションを付けてインストールする必要があります。
少し長くなったので、今日はここまでにしたいと思います。
次回はコマンドラインからfirebaseにログインします。




コメント