こんにちは。
以前非デザイナーが配色で悩みたくない時に使えるサイト2選 なんて記事をを書いたのですが、私は基本的にデザイン的なセンスが全くないので、ブログを華やかにカスタマイズするなんて到底無理だと思っていました。
また、自分の得意でないところに時間を投入しても、費やした時間に対して得られる成果が少ないだろうという理由もあって、このブログもデザイン的なところに時間を費やすのは避けていました。
が、先日、ふと思い立って「よし。オリジナルのヘッダーをデザインしてやろう。」とカッコよく決意したのがきっかけなんです。
今日はその奮闘記をまとめてみます。
基本方針は「簡単でいい」
私にデザインの素養はありません。
世の中に溢れているハイセンスなデザインを見るたびに「自分だったらこの絵をここに配置する発想が出てくるだろうか?」と考えては「無理や」と嘆く日々です。
なので、簡単なもので良いんです。
とにかくオリジナル(っぽい)デザインで、時間をかけないで、さらに無料で作ることがゴールです。
そもそもヘッダーってなに?
ブログやっててこんな質問するのは私くらいのものかもしれません、、、
たぶん、一般的なWordpressのブログサイトなら、サイト上部のこの辺のことを指しているんじゃないかと思います。

その名の通り、サイトの上部の事なんじゃないかと思っています。
少なくとも私はこの認識なので、この記事ではこの部分を自分流にアレンジするよって話になります。
以前のヘッダー
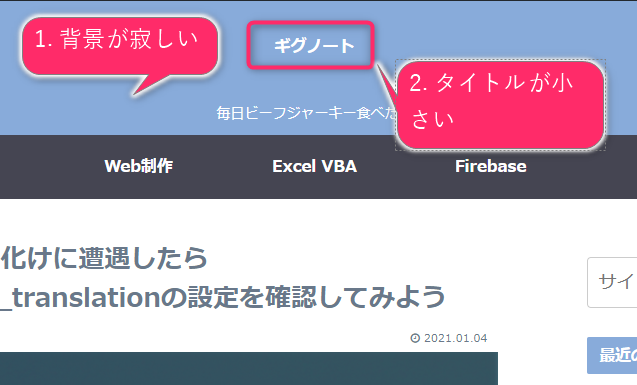
改めて、変更前のヘッダーを見と、気になる点が二つ。

1.背景画像がないので、オリジナリティがない
2.ブログタイトルの文字が小さい
1についての対策はもう決まっています。というか、これが今回の本題です。
そう、「なんとかして自分で画像を用意する」のです。
そこの腹づもりはできているので、2を先に解決できないか調査してみました。
Cocoon ではブログタイトルの文字の大きさを変更できない?
このブログで採用しているCocoonというテーマは、とても人気があり私もデザインに関してはすごく気に入っています。
デザインセンス皆無の私が、こんなきれいなサイトを作れるなんて、作者のわいひらさん神。
で、このブログタイトルの部分は単なる文字列です。
ただの文字列なのでCocoon設定のメニューから、タイトル文字の大きさを変更できないか探してみたのですが、、、
ない
どこを見てもなさそうです。
他にも同じような悩みを持っている人は多いようで、やっぱりブログタイトルのみのフォントの変更は、設定画面からではできないようです。
CSSをいじれば全然できますが、今回はそういうのはやめることにしました。
じゃあどうするの?
ブログタイトルの文字の大きさを変更できないことが分かりました。
なので、やるとしたら以下の2つの方法しかないだろう、と思いました。
1.ヘッダー画像を作る時に、その中にブログタイトルなどを画像の中に書き込む
2.ヘッダー画像とは別に、ブログタイトルなどの画像を別で用意して、Cocoonに設定する
どっちの方法でも、見た目は同じだろうと思ったので、まずは簡単そうな1の方針で行くことを考えました(後で覆ってしまうわけですが)。
ヘッダーとロゴって。。。違うの?
ヘッダーの作り方について色々調べていると、ロゴというキーワードも出てきます。
ロゴといえば、一般的には「会社名やサービスの名称を表すために、デザインに工夫を凝らした意匠」と言えるかもしれません。
↓こんなやつですね。

「ヘッダー」といえば、サイト上部あたりの場所のことを指すのに対し、ロゴと言えば多くの場合上のような絵を意味していると思います。
で、ほとんどの場合はヘッダーにはロゴがつきものなので、なんだか(私にとっては)ややこしい存在でした。
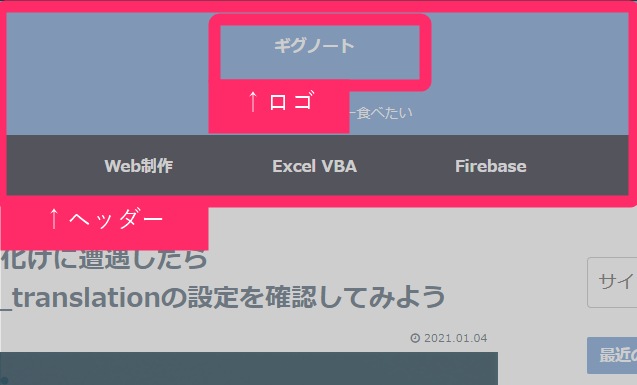
このサイトで言うと、ヘッダーとロゴは以下のような位置関係になるのでは?と思います。

ヘッダーもロゴもあまりこだわらないようにしよう
で、以前の私はえ?え?ヘッダーって正しい作り方あるの?
え??ロゴは別に作らないといけないの?それってどうやって作るの?
っていうところが分からな過ぎて、結局手がつけられずに放置していました。
色んな悩みどころで、「一般的な作法」を追い求めてしまうあまり、答えが出ずに時間切れ、あるいは興味喪失という結果に終わることが多々ありました。
しかし、今回は考えを改めることにしました。
今回はとにかく簡単に行きたいので「なんとなく自分流のヘッダーにカスタマイズする」ことにフォーカスすることとし、その過程にはあまりこだわらないようにしよう、と。
今回の場合、ロゴの部分は画像?テキスト?どっちが一般的なんだ?という悩みポイントが発生しましたが、「どっちでもいいや」という軽い気持ちで流すことにしました。
物事を進めるためには「何も考えない」という勇気も必要です。
ヘッダー作成サイトはいろいろあるけれど、とりあえずCanvaで
無料でヘッダー画像の作成できるサイトはいくつかあるみたいですが、検索して上位に出てくる頻度が高かったCanvaを使う事にしました。

というか、ぶっちゃけ無料の素材サイト画像を探してきて、自分で加工するであればどこでも良いはずなんです。
しかし「好みの画像を探す」「好みの部分を切り取る」「好みの文字を入れ込む」という一連の作業を想像すると、無料の画像編集ソフトを探すというところを始めとして、悩みどころの宝庫になりそうだったのでやめました。
Canvaなら、ブログのヘッダー画像を作る用途でも紹介されているのでたぶん行けるんじゃないか、、、という打算がありました。
無料枠ではもちろん制限もあるのかな思いましたが、とりあえず突き進むことにします。
Googleアカウントでログインできるので早速使ってみることに。
Canva公式サイトを参考にヘッダー画像を作成
とはいっても、使い方が全く分かりません。
とりあえず、調査時に目にしていた、Canva公式サイトにある「WordPressブログヘッダー画像をCanvaで簡単おしゃれに」という記事を参考にしてみます。
この記事を参考に、いろいろと試行錯誤してなんとなく15分、、、
できた画像がこちら。

うーん。
悪くないんですが、フォントがイマイチ、、、
フォントを色々変えてみようと思いましたが、どうもCanvaでは見慣れた日本語フォントがありません。

たぶん、私の使い方が悪いだけなのかもしれません。
これで手を打つか、とも思いましたがもう少し頑張ることに。
それではロゴの部分を別の画像で作ってやろうという作戦です。
Canvaでもロゴは作れるようですが、どうも背景を透過するために有料プランにしないといけないようなので却下しました。
無料のロゴ作成サイトを捜索し、Logo Makerを発見
で、他の無料で使えるロゴ作成サイトを試したところ、以下のLogo Makerというサイトで驚くほど簡単に作ることができました。

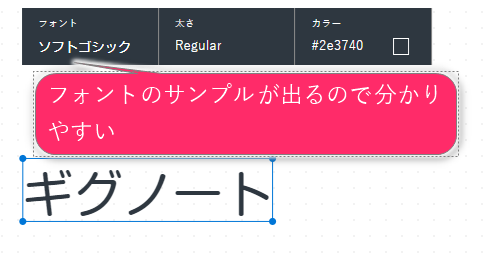
こちらのサイトでは、対象のフォントのサンプルが日本語で表示されるので若干分かりやすかったです。

これでロゴを作成することができました。
ヘッダー画像とロゴ画像をCocoonの設定に反映させる
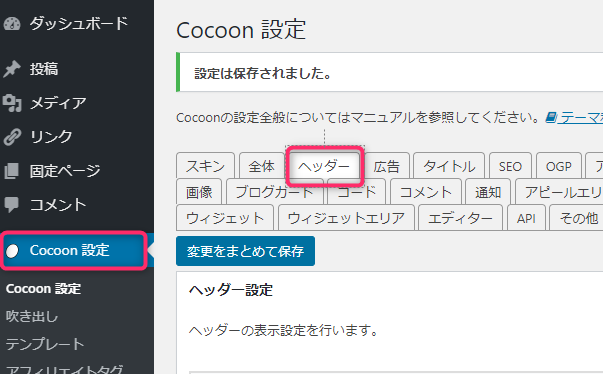
ヘッダー画像とロゴ画像ができたので、Cocoonの設定に反映させます。
設定画面はこちら。

ヘッダーロゴとヘッダー画像をそれぞれ設定します。

実際にはこのあとヘッダーの高さの調整とか、キャッチフレーズの部分の文字色を変えるとかやりましたが、基本的にはこれだけです。
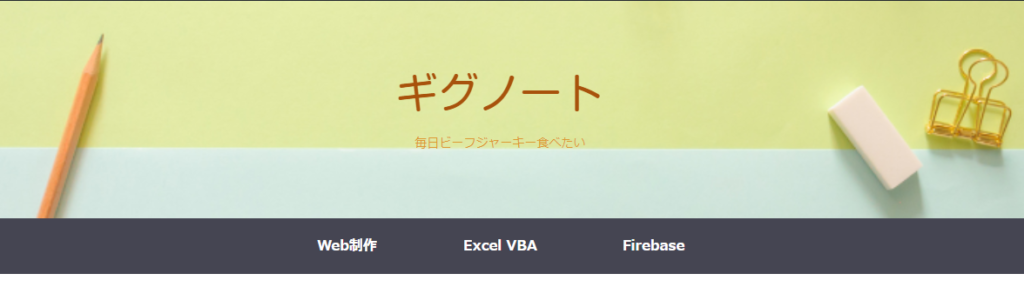
完成品
そしてやっとのことで完成したのがこちら。

画像がちょっと鮮明ではない感じもしますが、まあ良しとします。
たぶん、訳も分からず800×200の大きさで画像を作ったせいで、ヘッダに当てはめたときに元の画像が引き延ばされてしまったのではないかと、、、汗。
ま、まあ業務なら完全NGなレベルですが、自分のサイトなんだし妥協します。
デザイン知識ゼロにしては頑張ったほうなんじゃないかと受け止めることにしましょう。
まとめ
たったこれだけの画像を作るのにもけっこう苦労しました。
トータルで50分くらいかかったのですが、所要時間をまとめると以下のような配分だったような気がします。
調査:20分
Canvaでヘッダー画像作成:15分
Logo Makerでロゴ作成:10分
Cocoonに設定して調整:5分
合計:50分
それにしても、Canvaでは本当に色んなことができそうです。
デザインセンスさえあれば、もっとクリエイティブなものも作れそうな予感はしますが、たぶん私には無理な気がします、、、
そんなわけで、やっぱり自分にデザインは無理だなとつくづく感じる作業でした。




コメント