はじめに
Webサイトのデザインとか、ツールのインターフェイス設計とかってほんと難しいです。
私がいつも困るのは「色」。
色ってほら、無限にあるじゃないですか。
私は個人的に「見栄え的なところは最低限で良い」と考える方で、あまりデザインにあまりこだわりはない派です。
しかし、いざ色を選ぼうと思うと、一色選ぶにも30分かかる始末です。
今回、このブログの見た目を整えるにあたっても、「こだわらない」と心に決めて取り組んだのですが、例によってすごい時間を浪費してしまいました。
最終的に、配色のサンプルを教えてくれるサイトがあったので、そこから適当にチョイスする方法に落ち着きました。
今日は、その中から役に立った2つのサイトを紹介したいと思います。
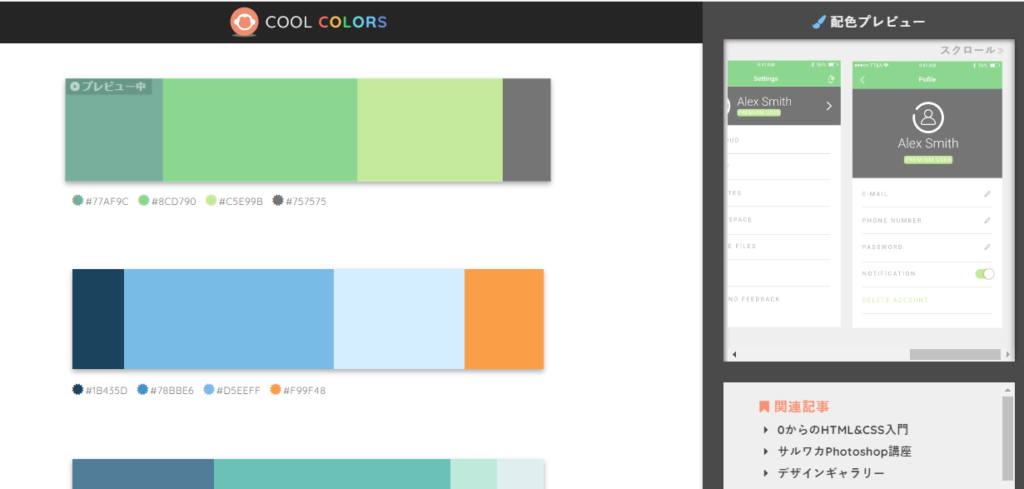
COOL COLORS

デザインにこだわりのないプログラマさんに最適だと思います。
実際、私も最終的にはこのサイトを参考にさせて頂きました。
配色が「万人受けする配色」、「親近感を感じさせる配色」などとカテゴリに分かれているので、選びやすいと思います。
配色パターンは40個と、それほど多くないですが、私にとっては「迷い」が減るのでこのくらいの数がむしろうれしい結果につながりました。
配色パターンを選択すると、右側にプレビューが表示されるので、実際に使用した時のイメージがつかみやすいのがとてもうれしいです。
適当に選択してみて、「あ、こんなもんでいいか」といった手軽さがありがたいです。
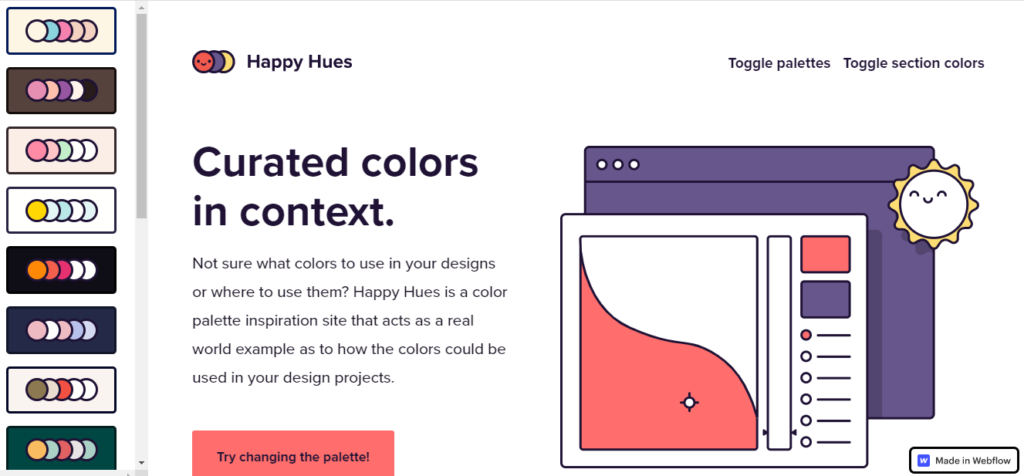
Happy Hues

こちらも、使い方としては上のCOOL COLORSと同じです。
左側に配色パターンが並んでいるので、適当にクリックすると、右側にはその配色を適用したサンプルが表示されます。
私が見る限り、パターンが17種類しかないようなので、気に入ったものが見つからない可能性があります。
まとめ
本職のデザイナーさんなら、引き出しを多く持つ必要があると思うので、いろんなサイトを知っておく必要があると思いますが、私には上の二つで十分な気がしています。
特に、COOL COLORSさえあれば、今後は配色パターンに迷って時間を浪費するということもなくなるんじゃないかな、と思います。




コメント